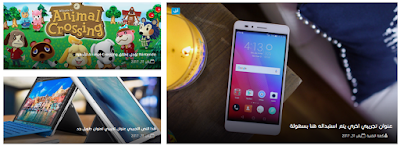
السلام عليكم ورحمة الله تعالى وبركاته, هذا اليوم سنقدم لكم قالب أجنبي يسمى Sigma تم تعريبه باحترافية وتطويره قليلا ليصبح بشكل أفضل, القالب يصلح للمدونات التقنية, نظيف من اي اكواد خبيثة وسريع في التصفح, يحتوي على سلايدر افقي احترافي يعرض آخر المواضيع بالاضافة الى شريط الاخبار, تخصيص القالب كله من التخطيط لسهولة التعديل على القالب.
مع تغيير 5 بعدد المواضيع المراد عرضها
مميزات القالب
- متجاوب مع جميع الشاشات
- خفيف وسريع التصفح
- التعديل على القالب كله من التخطيط
- سلايدر افقي حسب التسمية يعرض ثلاث مواضيع باحترافية
- شريط اخبار متناسق
- عدة اماكن لوضع اعلانات ادسنس
- سيدبار يتوفر على آداة ثلاثية التبويبات
- فهرس خاص بالقالب يمكنك معاينته من هنا
- والمزيد
معاينة وتحميل
تخصيص القالب
- شريط الأخبار
<span data-type="recent" data-no="5"></span>غير 5 بعدد المواضيع التي تريدها ان تظهر في السلايدر
- السلايدر
<span data-type="tyard" data-label="فنون"></span>مع تغيير فنون بالتسمية التي تريدها
- اضافة تابعنا على مواقع التواصل الاجتماعي الموجودة في السايدبار
<style>غير # بروابط مواقعك على التواصل الاجتماعي
.social {
margin: 0;
}
.social ul {
border: 1px solid #CCCCCC;
margin: 0 0 0 0;
padding: 0;
display: block;
text-align: right;
}
.social ul li {
list-style: none;
padding: 0 0 0 0 !important;
margin: 0 0 0 0;
text-transform: none;
border-bottom: 1px solid #CCCCCC;
width: 100%
}
.social ul li:first-child {
border-top: 0 none;
}
.social ul li:last-child {
border-bottom: 0 none;
}
.social ul li a {
background-color: #F2F2F2;
color: #404040;
display: block;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.social ul li .rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIhJkFtzjQpW1TE2sJbJKZb0KleFbtBxl78VfiBDviKIUPLqrX0vwLc9aY1L31O_f1cOoqcusWpHZby0oGvyezs8kYXiXi55nGfDAFcb-RWjVFmsreCUCAFPPhc0kB2jAHogDhpE6GXA/s1600/RSS-1.png") no-repeat scroll right 10px center #f2f2f2;
padding: 17.5px 60px;
}
.social ul li .twitter {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfnFc4HegV55GID34Oc8mBbeGXIMnKOxxDl8VO9tkGLiEKTeeBrzWsMZhMHdh2B5k8UmK20pFXwQL3bwqiX3vveIa3YdS5h1hnOWaU5JknHRKoIgnz6zqTPrR67Skvx6yEGFPywaWeEQ/s1600/Twitter.png") no-repeat scroll right 10px center #f2f2f2;
padding: 17.5px 60px;
}
.social ul li .facebook {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoC-4V-iPFD-7ZBAie34eJVQOg0Q7RZ0VjTx_GDJW4D4HDpd40Vll5fOSLACp1CmajWrtWDPYTifE_oXPeEncs3cFXnq52q3iQmFSCTyCFmFL6CJNJyIBjtFHb0MV-Wte9DeqlECk2GA/s1600/Facebook-1.png") no-repeat scroll right 10px center #f2f2f2;
padding: 17.5px 60px;
}
.social ul li .google {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_AskS0MW3QbNAQ4pwfFShCaXjp8Kb7c14ozbt1xWzZTSOE6TQrRdU2dIrzrQgTts-KrzmKiyrdzK6kdpuar7YVrCWP7gHYmqd753tGHEjlnQ0dB83BNAmDi0XazuxMIhp1s4HefhR1A/s1600/google.png") no-repeat scroll right 10px center #f2f2f2;
padding: 17.5px 60px;
}
.social ul li .linkedin {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhapYLrIv3t3FWWn1hobtnveZhN3WgtjfUTrl6NoymUTUE1BE9qgG8vKkt4QjDhQ7i-ZbfAAd3OxYHx3-h7UYM-9eI1f1n1EwF1M6HID5eNYKR9QmK6CLu0_vqowzf5wnoYyZ0c7gBFmw/s1600/LinkedIn-1.png") no-repeat scroll right 10px center #f2f2f2;
padding: 17.5px 60px;
}
.social ul li .youtube {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrfrgeA8OcbagvP9f6OJBKxYDRvDoOHLw9WPiOe350To-Ty8S72hJjdOxC-UkhqKtC6fv2Gg3Bq6LOz1ArxweHIq1QO7Tm8Qiz4mLh4HHaUC0Pdymt1EmTVVHCMBL-s8aLP7wtjGrjTA/s1600/Youtube-1.png") no-repeat scroll right 10px center #f2f2f2;
padding: 17.5px 60px;
}
.social-about {
display: none;
}
.social ul li a:hover {
color: #fff;
}
.social ul li .rss:hover {
background-color: #F87E12;
}
.social ul li .twitter:hover {
background-color: #4CACEE;
}
.social ul li .facebook:hover {
background-color: #3B5998;
}
.social ul li .google:hover {
background-color: #D44937;
}
.social ul li .linkedin:hover {
background-color: #3692C3;
}
.social ul li .youtube:hover {
background-color: #C6312B;
}
</style>
<div class="social">
<ul>
<li><a class="rss" href="#">
اشترك في تغذية RSS</a></li>
<li><a class="twitter" href="#">تابعي على تويتر</a></li>
<li><a class="facebook" href="#">التحق الى صفحتنا عبر الفيسبوك</a></li>
<li><a class="google" href="#" rel="author">انظم معنا في Google+</a></li>
<li><a class="linkedin" href="#">تواصل معنا على لينكدين</a></li>
<li><a class="youtube" href="#">شاهد جديدنا على يوتيوب</a></li>
</ul>
</div>
- المواضيع الآخيرة الموجودة على السايدبار
<span class="latestposts" data-no="5"></span>مع تغيير 5 بعدد المواضيع المراد عرضها
- التعليقات
<span class="latestcomments" data-no="5"></span>
مع تغيير 5 بعدد المواضيع المراد عرضها
- مواضيع ذات تسمية
<span class="tagpost" data-label="فنون" data-no="5"></span>مع تغيير فنون بالتسمية التي تريدها و 5 بعدد المواضيع المراد عرضها
- من نحن الموجودة في الفوتر
<div class="widget-content">غير الملون بالبرتقالي بما يناسبك
<style>.avatar {
float: right;
}
.avatar-85 {
border: 3px solid #fff;
border-radius: 85px;
margin-left: 10px;
}
.icons-social {
margin: 0 auto;
clear: both;
float: none;
}
.icons-social li {
display: inline;
padding: 0;
float: right;
}
.icons-social #social a {
display: block;
height: 42px;
width: 42px;
margin-left: 5.5px;
color: #fff;
text-align: center;
font-size: 20px;
}
.icons-social #social a:before {
display: inline-block;
font: normal normal normal 22px/1 FontAwesome;
font-size: inherit;
font-style: normal;
font-weight: 400;
line-height: 42px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icons-social .facebook:before {
content: "\f09a";
}
.icons-social .twitter:before {
content: "\f099";
}
.icons-social .gplus:before {
content: "\f0d5";
}
.icons-social .linkedin:before {
content: "\f0e1";
}
.icons-social .instagram:before {
content: "\f16d";
}
.icons-social .pinterest:before {
content: "\f0d2";
}
</style><p><img alt="author" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQmCHbyxLpYd5R1ayHQBdulGckwP7w5EnlOMTcGtIfF9XAjhBK0yc_T8KOjsjPkFElP-SueLkDae8RXdMG-uben4TpCzefH3YzRiZIdGkafCAoYV2P4fgPzK95Kg21Hhbjy7kn9Mps4BY/s90-c/captain_jack_sparrow___vector.png" srcset="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQmCHbyxLpYd5R1ayHQBdulGckwP7w5EnlOMTcGtIfF9XAjhBK0yc_T8KOjsjPkFElP-SueLkDae8RXdMG-uben4TpCzefH3YzRiZIdGkafCAoYV2P4fgPzK95Kg21Hhbjy7kn9Mps4BY/s90-c/captain_jack_sparrow___vector.png" class="avatar avatar-85 photo" height="85" width="85" />اهلا اسمي اسماعيل مدون تقني ومصم ومعرب قوالب بلوجر مغربي الجنسية من مدينو طنجة 17سنة. <br /><a href="http://ismail-tagliout.blogspot.com" style="
color: #0288d1;
">اقرا المزيد →</a></p>
<div class="icons-social">
<ul id="social">
<li><a class="facebook" href="#" title="facebook"></a></li>
<li><a class="twitter" href="#" title="twitter"></a></li>
<li><a class="gplus" href="#" title="gplus"></a></li>
<li><a class="linkedin" href="#" title="linkedin"></a></li>
<li><a class="instagram" href="#" title="instagram"></a></li>
<li><a class="pinterest" href="#" title="pinterest"></a></li>
</ul></div>
</div>
- عن الكاتب
يمكنك التعديل على وصف الكاتب من خلال آداة Author Details الموجودة في النخطيط كما تبين الصورة
أما لاضافة ايقونات التواصل الاجتماعي اسفله فعليك اضافتها من خلال الآداة الموجودة امام Author Details بإسم قائمة الروابط كما هو مبين في الصورة
الخانة المعلمة بالرقم 2 في الصورة ستملأها باالكواد التي ستجدها في موقع fontawesome.io, بعض الضغط على الايقونة التي تريدها ستنسخ الكود الاول الذي يمنحه لك الموقع وتلصقه في خانة اسم الموقع الجديد
طريقة تركيب الفهرس (معاينة الفهرس)
قم بإنشاء صفحة جديدة وقم بوضع هذا الكود [sitemap] مكان وضع الموضوع ثم حفظ وسيظهر الفهرس تلقائيا عند فتح الصفحة
هكذا سنكون انهينا موضوع اليوم الذي قدمنا لكم في قالب احترافي مع شرح شامل لطريقة التركيب لا تنسو دعمنا بالتعليقات لنقدم لكم الجديد والحصري كما العادة, دمتم في آمان الله ورمضان مبارك لكل المسلمين.



























شكرا جزيلا
ردحذفعفوا صديقي, شكرا لزيارتك وتعليقك الرائع <3
حذفأخي اريد القالب بدون حقوق
ردحذفحقوق التصميم والتعريب ضرورية يا اخي لمراعات مجهودات الاخرين
حذفقالب رائع وممتاز شكرا نكهة التقنية
ردحذفشكرا لك على رأيك زرنا مجددا
حذفKHI SLIDER LA YADHAR FI L9ALAB
ردحذفتوجد طريقة اظهار السلايدر بالتدوينة صديقي
حذفاخي شلون احل مشكلة الاتصال بهذا القالب بالدومين المجاني مايرسل
ردحذفاتمنى ترد علي باقرب وقت
ردحذف